V-Progress-Circular Font Size . the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. Use the value prop to control the progress. vuetify progress circular size and thickness. # size and width. Use the value prop to control the progress.
from www.vrogue.co
vuetify progress circular size and thickness. the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. Use the value prop to control the progress. # size and width. Use the value prop to control the progress.
Customizable Circular Progress Bar With Jquery And Cs vrogue.co
V-Progress-Circular Font Size Use the value prop to control the progress. vuetify progress circular size and thickness. Use the value prop to control the progress. # size and width. Use the value prop to control the progress. the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,.
From www.captain-design.com
Explore Figma Font Styles Free Resources and Freebies circularstd V-Progress-Circular Font Size the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. # size and width. Use the value prop to control the progress. Use the value prop to control the progress. vuetify progress circular size and thickness. V-Progress-Circular Font Size.
From www.geekboots.com
Circular Progress Bar CSS Geekboots V-Progress-Circular Font Size the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. Use the value prop to control the progress. vuetify progress circular size and thickness. Use the value prop to control the progress. # size and width. V-Progress-Circular Font Size.
From ar.inspiredpencil.com
Circular Progress Bar Png V-Progress-Circular Font Size vuetify progress circular size and thickness. Use the value prop to control the progress. # size and width. Use the value prop to control the progress. the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. V-Progress-Circular Font Size.
From www.vrogue.co
Learn How To Make Circular Progress Bar Using Html Cs vrogue.co V-Progress-Circular Font Size vuetify progress circular size and thickness. Use the value prop to control the progress. the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. # size and width. Use the value prop to control the progress. V-Progress-Circular Font Size.
From javascript.plainenglish.io
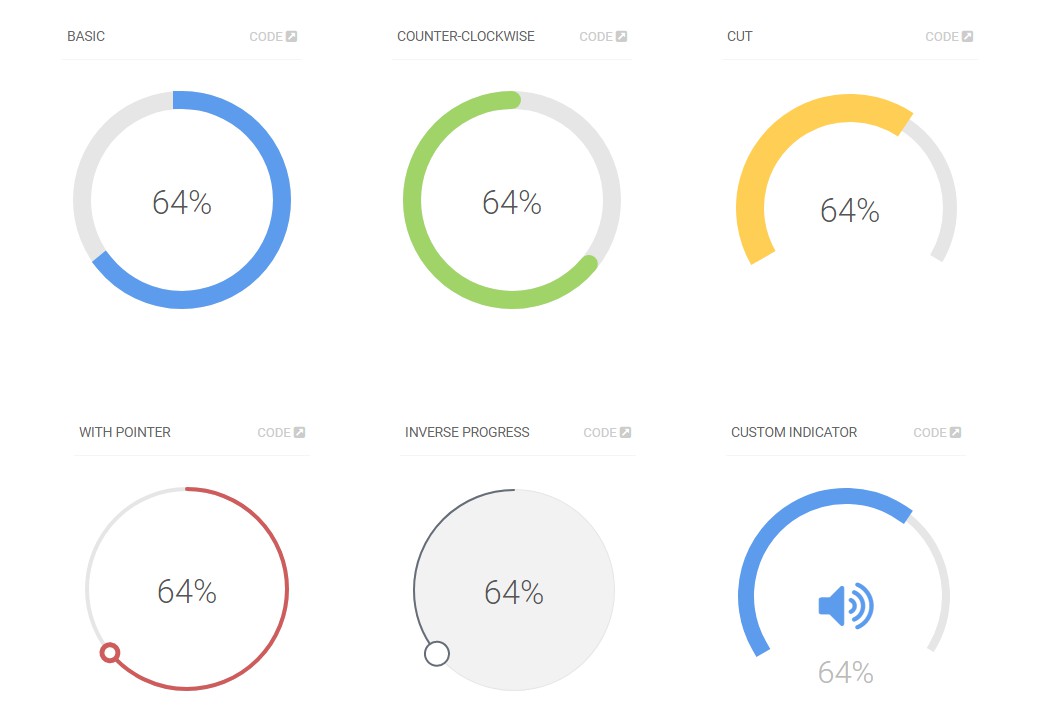
Vuetify Progress Circular How to Create Circular Progress Bars V-Progress-Circular Font Size Use the value prop to control the progress. vuetify progress circular size and thickness. Use the value prop to control the progress. # size and width. the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. V-Progress-Circular Font Size.
From laptopprocessors.ru
Circular progress bar with css V-Progress-Circular Font Size Use the value prop to control the progress. vuetify progress circular size and thickness. Use the value prop to control the progress. # size and width. the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. V-Progress-Circular Font Size.
From vuejsexamples.com
Easy circular progress component with counting effect V-Progress-Circular Font Size # size and width. Use the value prop to control the progress. vuetify progress circular size and thickness. the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. Use the value prop to control the progress. V-Progress-Circular Font Size.
From v-s.mobi
Create Animated Circular Progress Bar using HTML & CSS Progress Bar V-Progress-Circular Font Size Use the value prop to control the progress. the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. Use the value prop to control the progress. vuetify progress circular size and thickness. # size and width. V-Progress-Circular Font Size.
From www.youtube.com
How To Design Circle Progress Bar Without Plugin In Figma YouTube V-Progress-Circular Font Size Use the value prop to control the progress. # size and width. vuetify progress circular size and thickness. Use the value prop to control the progress. the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. V-Progress-Circular Font Size.
From freefontsfamily.com
Circular Font Free Download V-Progress-Circular Font Size # size and width. Use the value prop to control the progress. vuetify progress circular size and thickness. Use the value prop to control the progress. the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. V-Progress-Circular Font Size.
From www.youtube.com
How To Make A Circular Progress Bar With Html Css and Javascript YouTube V-Progress-Circular Font Size Use the value prop to control the progress. # size and width. vuetify progress circular size and thickness. Use the value prop to control the progress. the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. V-Progress-Circular Font Size.
From www.vrogue.co
Designing An Animated Circular Progress Bar With Svg vrogue.co V-Progress-Circular Font Size Use the value prop to control the progress. the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. # size and width. Use the value prop to control the progress. vuetify progress circular size and thickness. V-Progress-Circular Font Size.
From www.dafont.com
Progress Font V-Progress-Circular Font Size the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. vuetify progress circular size and thickness. Use the value prop to control the progress. # size and width. Use the value prop to control the progress. V-Progress-Circular Font Size.
From v-s.mobi
How to Build Animated Circular Progress Bar using HTML, CSS Dynamic V-Progress-Circular Font Size Use the value prop to control the progress. # size and width. the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. vuetify progress circular size and thickness. Use the value prop to control the progress. V-Progress-Circular Font Size.
From haruton3301.com
【Vuetify】vprogresscircularを使って簡単にローディング表示を実装する はるとんのブログ V-Progress-Circular Font Size Use the value prop to control the progress. Use the value prop to control the progress. vuetify progress circular size and thickness. the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. # size and width. V-Progress-Circular Font Size.
From www.vrogue.co
Flutter Circular Progress Bar Progress Bar Progress F vrogue.co V-Progress-Circular Font Size # size and width. the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. vuetify progress circular size and thickness. Use the value prop to control the progress. Use the value prop to control the progress. V-Progress-Circular Font Size.
From www.vrogue.co
Customizable Circular Progress Bar With Jquery And Cs vrogue.co V-Progress-Circular Font Size Use the value prop to control the progress. the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. vuetify progress circular size and thickness. # size and width. Use the value prop to control the progress. V-Progress-Circular Font Size.
From ssrv.net
Vuetify vprogresscircularでロード中表示をする書き方まとめ ペンギンのーと V-Progress-Circular Font Size # size and width. Use the value prop to control the progress. vuetify progress circular size and thickness. the vprogresscircular component is a circular progress indicator that can be customized with different colors, sizes,. Use the value prop to control the progress. V-Progress-Circular Font Size.